众所周知,我们总是依据封面来判断书的好坏,聪明的设计师会创造实用有吸引力的界面。潜在用户可能会被吸引,但如何一直黏住他们呢?
要试着回答这个问题,所有一切都指向人本设计,其中用户是最主要的考量。以人为本:你的应用应该使用日常用语,包括情绪、口语,外观还要有一丝“诱惑力”。界面应当成为你的好朋友,时刻准备给出建议提升你的体验,让你会心一笑。
现在揭幕:是微交互在起作用。精确的说,这主要是界面附带的交互动画,使它更具表现力。优秀的动画能够:
表达状态并提供反馈
提升直接的操纵感
将操作结果可视化
在用户体验中,关键是你如何对待用户,还有他们使用产品时的感受。极小的细节都值得加倍留心。微交互提供了用户所需的反馈,表达了当前运行状况。无论背后逻辑有多么复杂,都能使界面更亲切。
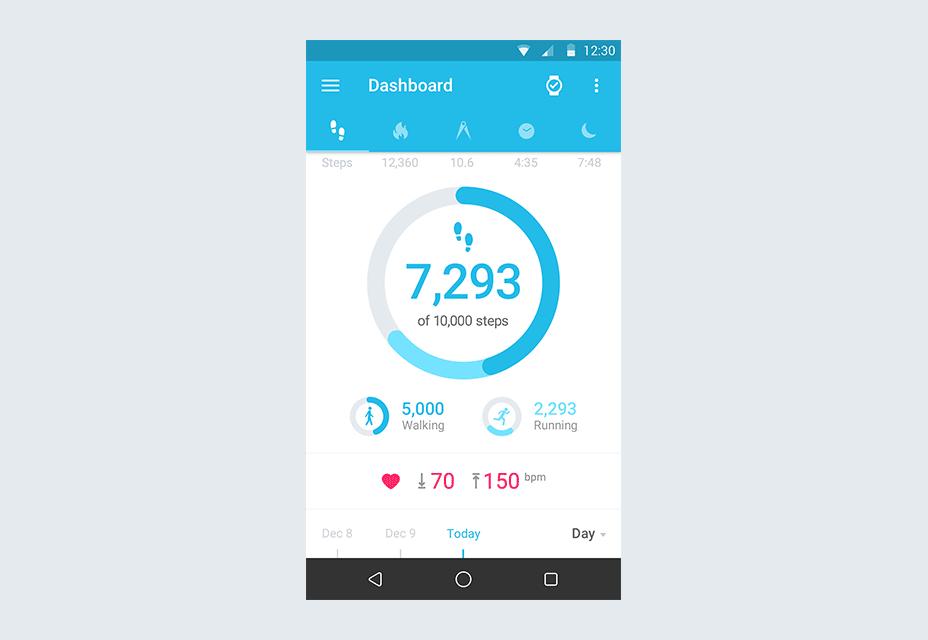
1. 显示系统状态
Jakob Nielsen在可用性原则启示第一条中描述:让用户始终知晓当前在发生什么。用户希望立马得到回应,但总有些情况下,网站需要一点时间等待操作完成。
那么,界面就应当在背景处显示图形,反映完成百分比。或是播放声音,让用户了解当前发生的事情。这个原则也关系到文件传输:不要让用户觉得无聊,给他们看进度条。即使是不太令人愉快的通知,比如传输失败,也应该以令人喜爱的方式展现。让你的用户微笑!


2. 突出显示变化
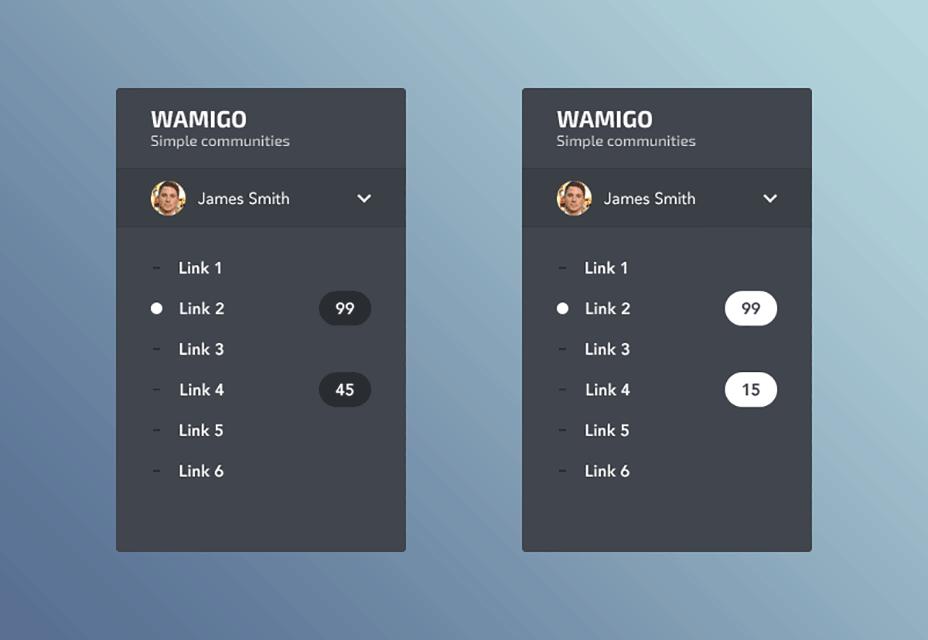
通常为了节省空间,应用会在需要时把某个按钮替换掉。有时我们需要展现通知,确保用户注意到了。动画可以吸引他们注意,不至于忽略你认为重要的信息。



3. 保持前后关联
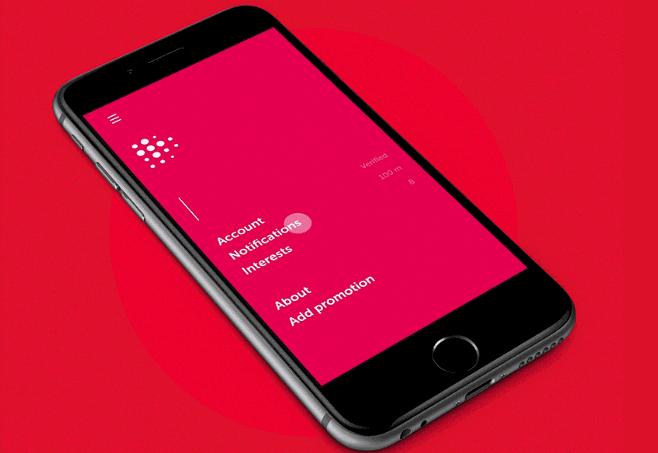
在这个智能手机和小屏幕智能手表的时代,难以在屏幕上展现大量信息。有一种处理方式,是在不同页面之间保持清晰的导航。让用户理解什么东西来自何处,便能轻易回溯。有多种方式可以实现:


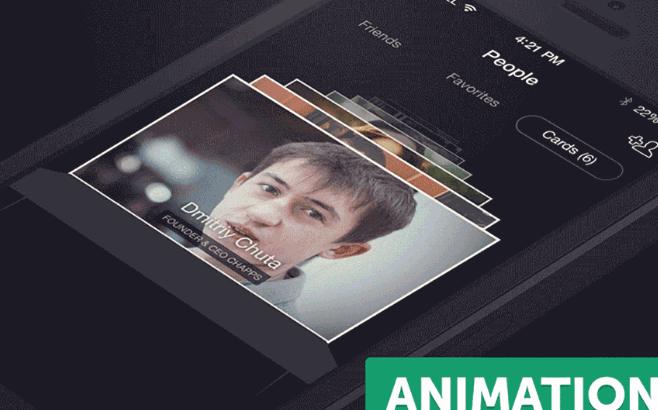
4. 非标准布局
继续之前的例子,微交互应当帮助用户理解如何操作非标准的布局,去除不必要的疑惑。照片前后滑动、滚动式图表和旋转角色都是很棒的选择: